| Saiba como se faz:... "Menu em abas deslizante na sidebar com JQuery" |
 ..." tutorial ...
..." tutorial ......aprender a instalar um menu em abas com efeito deslizante na sidebar, com JQuery."
" Com este menu você pode aproveitar melhor o espaço dos elementos na sua sidebar."
" Ele funciona à base de um javascript e possui um efeito deslizante bem bonito ao fechar uma aba e abrir a seguinte. Ele é simples e fácil de instalar, e o que é melhor, é bem leve!
Para visualizar o menu, clique no link para ver a Demonstração do menu em abas deslizante
Para este menu, você não precisa se preocupar em hospedar o arquivo javascript, pois iremos utilizar um arquivo que faz parte da biblioteca Google API.
Então vamos a instalação!
1º passo: Definir os estilos para o seu menu em abas:
Vá em " design" >> " Editar HTML", (não precisa clicar em 'Expandir modelos de widgets'), e cole o seguinte código logo ACIMA da tag ]]></b:skin>
/*--- Menu em Abas ---*/
.widgets{
float:left;
margin:1px 0 10px 1px;
width:auto;}
ul.tabnav{
margin:0;
padding:0;
width:auto;
text-align:center;
}
/*--- Titulos das Abas ---*/
.tabnav li{ /* estilos para os titulos da lista */
display:inline;
float:left;
list-style:none;
margin:0 2px;
padding:2px 10px 20px 10px;
border:1px solid #fff; /* edite cor da borda */
background:#0066CC; /* edite cor de fundo */
}
.tabnav li a{ /* estilos para titulos ativos */
color:#fff; /* edite cor do texto */
display:block;
font-size:95%;
font-family:Arial, Tahoma, Verdana;
font-weight:bold;
margin:2px 0 0 2px;
outline:none;
padding:2px 3px 1px 3px;
text-transform:uppercase;
}
/*--- Abas Ativas ---*/
.tabnav li a:hover, /* estilos para os links hover e aba ativa */
.tabnav li a:active,
.tabnav li.ui-tabs-selected a{
background:#0066CC; /* edite cor de fundo */
color:#fff; /* edite cor do texto */
text-decoration:none;
}
/*--- Container com os Widgets ---*/
.tabdiv{
background:#000; /* edite cor de fundo */
border:1px solid #fff; /* edite cor da borda */
padding:5px 0 0 5px}
.tabdiv h2{
display:none}
.tabdiv ul{
list-style:none;
padding:5px 0px}
/*----- Links Internos -----*/
.tabdiv li{ /* estilos para os links dos widgets */
border-bottom:1px dashed #fff; /* edite cor da borda */
line-height:1.35em;
margin:2px 0 2px 0;
padding:0 0 4px 10px}
.tabdiv li a:link,
.tabdiv li a:visited{
overflow: hidden}
.tabdiv li a:hover {
text-decoration:none}
.ui-tabs-hide{
display:none}2º passo: Adicionar o arquivo Javascript para funcionamento do menu:
Cole o seguinte código logo ABAIXO da tag ]]></b:skin>
<!-- JavaScript JQuery Menu em Abas -->
<script src='http://www.google.com/jsapi'/>
<script>
google.load("jquery", "1.3.1");
google.load("jqueryui", "1.5.3");
</script>
<script type='text/javascript'>
//<![CDATA[
// <!-- Tab Sidebar -->
$(document).ready(function() {
$('#tab-sidebar> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<!-- Fim JavaScript JQuery Menu em Abas -->" Salve as modificações, porém ainda não será possível visualizar seu menu em abas, pois ainda será preciso inclui-lo no seu html.
Vamos ao próximo passo."
3º passo: Incluir o menu em abas no html do template:
Mantenha desmarcada a opção: ' Expandir modelos de widgets'.
Importante: Se você quiser que seu menu em abas fique no TOPO da sidebar, siga as orientações a seguir:
Procure pelo trecho:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
E cole este código a seguir, logo abaixo de <div id='sidebar-wrapper'>
<div class='widgets' id='tab-sidebar'>
<ul class='tabnav'>
<!-- ALTERE AQUI OS TÍTULOS DO SEU MENU EM ABAS -->
<li class='tab1'><a href='#tab1'>Perfil</a></li>
<li class='tab2'><a href='#tab2'>Arquivo</a></li>
<li class='tab3'><a href='#tab3'>Blogroll</a></li>
</ul>
<div class='clear'/>
<div class='tabdiv' id='tab1'>
<b:section class='sidebar-tab' id='sidebar-tabs-1' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-1 -->
</div> <!-- /end tab1 -->
<div class='tabdiv' id='tab2'>
<b:section class='sidebar-tab' id='sidebar-tabs-2' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-2 -->
</div> <!-- /end tab2 -->
<div class='tabdiv' id='tab3'>
<b:section class='sidebar-tab' id='sidebar-tabs-3' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-3 -->
</div> <!-- /end tab3 -->
</div> <!-- /end tab-sidebar -->
Altere os titulos de cada aba se preferir, os campos estão destacados no código para facilitar a identificação. Importante: para deixar seu menu em abas ao FINAL da sibebar, você deve colar o código após
</b:section> e antes de </div>
Procure novamente por:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<!-- RESTANTE DOS CODIGOS DE SEUS WIDGETS -->
</b:section>
</div>E cole o código a seguir entre
</b:section> e </div>:
<div class='widgets' id='tab-sidebar'>
<ul class='tabnav'>
<!-- ALTERE AQUI OS TÍTULOS DO SEU MENU EM ABAS -->
<li class='tab1'><a href='#tab1'>Perfil</a></li>
<li class='tab2'><a href='#tab2'>Arquivo</a></li>
<li class='tab3'><a href='#tab3'>Blogroll</a></li>
</ul>
<div class='clear'/>
<div class='tabdiv' id='tab1'>
<b:section class='sidebar-tab' id='sidebar-tabs-1' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-1 -->
</div> <!-- /end tab1 -->
<div class='tabdiv' id='tab2'>
<b:section class='sidebar-tab' id='sidebar-tabs-2' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-2 -->
</div> <!-- /end tab2 -->
<div class='tabdiv' id='tab3'>
<b:section class='sidebar-tab' id='sidebar-tabs-3' preferred='yes'>
</b:section> <!-- /end sidebar-tabs-3 -->
</div> <!-- /end tab3 -->
</div> <!-- /end tab-sidebar -->
Se você percebeu, para seu menu em abas aparecer no topo da sidebar, basta colar o código dele abaixo de
<div id='sidebar-wrapper'>.
E para deixar seu menu em abas ao final da sibebar, você deve colar o código após</b:section> , antes de </div>
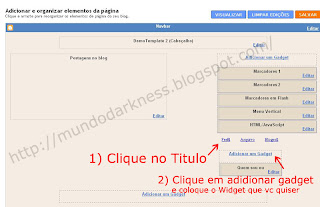
Adicionar os Widgets ao menu em abas:
Vá a página " Elementos de Página".
Clique em cada título para adicionar um gadget referente a cada aba do seu menu:

" No exemplo usado aqui, eu dei titulos para cada aba, conforme os widgtes que quis acrescentar (Perfil, Arquivo e Blogroll), mas se você quiser dar outros titulos, não se esqueça de editar os titulos de cada aba, conforme explicado no tutorial."
fonte e créditos:








